電腦繪圖
同學們,開始電腦繪圖之前,需要先了解電腦圖檔的格式。
電腦的圖檔格式分為二種,點陣圖檔與向量圖檔。這兩者的差別在於繪圖時檔案儲存格式的不同。
在影像編輯軟體中,以800%來放大檢視後,就可以看出圖片的不同。


點陣圖是由很多的像素(Picture Element,簡稱Pixel、px)組成,每一個像素紀錄一個顏色,圖檔尺寸愈大,代表要儲存的像素數也就愈多,檔案自然就大了。

如上圖,這張圖的尺寸為216 x 308 pixel,也就是說,寬有216個像素,高有308個像素組成這張圖。
如果把這張圖的寬放大成500 pixel的時候,像素的點數不夠,就會由軟體運算後補點進去。所以圖檔資訊也就失真了。
反之,縮小的時候,就會捨棄原有的像素,重新運算後把像素重新排列。圖檔同樣也失真。

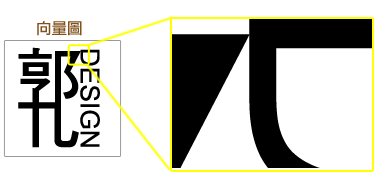
^ 向量圖放大檢視
向量圖是電腦以數學方程式的方式去記錄此張圖檔的資訊。
向量圖必須要使特定的軟體如illustrator 來繪圖。
比方說一個圓,電腦就只記錄座標、半徑、顏色…等資訊,所以檔案小。
放大縮小的時候,電腦只要重新運算數學算式。畫出來的圓還是一樣的圓。
所以不失真,而電腦儲存的資訊並不會變多,檔案大小也不會變大。
一般來說,向量圖適合用於平面印刷,如名片、書籍…等。就會使用向量圖檔。適合表現顏色單純的圖。
網頁上看到的圖就是被輸出成像素的點陣圖檔,jpg、gif、bmp、png….等都是點陣圖。
數位相機拍出來的也是點陣圖。因為色彩資訊豐富,所以點陣圖適合表現照片、有漸層、有陰影的圖。
|
|
向量圖 |
點陣圖 |
|
電腦記錄影像的方式 |
以數學方程式來記錄座標、半徑、長度…等幾何形狀。 |
以像素(Picture Element,簡稱Pixel、px)為單位來記錄每一像素中的顏色資訊。依檔案位元數又可分為1、2、8、16、32位元,代表顏色的深度。 |
|
圖像表現 |
圖片被放大縮小的時候,不失真不變形。 |
圖片放大縮小,像素會重新排列,圖檔會有永久性的破壞失真。 |
|
軟體 |
illustraotr、Coreldraw….等 |
Photoshop、photoimpact、小畫家、painter….等。 |
|
副檔名 |
.ai、.eps、.cdr….等。
|
Jpg、png、tif、psd、gif、bmp….等。
|
|
檔案大小 |
圖檔尺寸大小不影響檔案大小。 |
圖檔尺寸愈大,像素資訊愈多,檔案大小愈大。 |
|
放大檢視 |
|
|







 留言列表
留言列表
